細かい注意点・不明の点を解消するために伺います
「大切な案件なのに知らない人に託せない」という責任感のディレクター様を少しでも安心していただけるよう、お仕事の発注を受けましたら、伺って直接指示を受けて不明の点などを確認した後に作業を開始させて頂きます。 直接お話を伺うことで、注意するポイントを明確にして「不安感」を取り除きたいと考えています。
※伺えるは都内限定ですが、ボリュームによりそれ以外の場所にも伺いますのでご希望の方はお問い合わせください。
案件により異なる場合もございますので、詳しくはご相談ください。



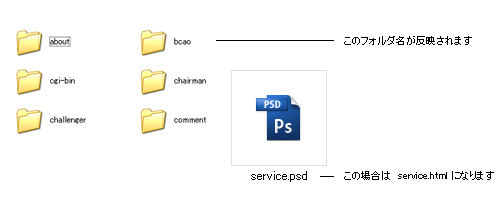
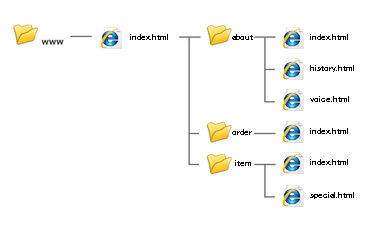
デザインデータの受け渡し時のファイル構造は、サイト公開時のディレクトリと同じ階層構造でフォルダ名・ファイル名をつけて保存していください。

- 注意点
- ※デザインデータは必ずアウトライン処理をしてください。
※ディレクトリ名・ファイル名はお客様が保存した名前と同じになりますので、あらかじめご了承ください。
ダウンロード一式の中のsending_manuscripts_to_printing.xlsを開くとサイトマップとサイト仕様書の項目がありますので、記入して頂き、「上書き保存」してください。主に下記のような内容となっております。
| タイトル | タイトルタグに使用するタイトルをご記入ください。 |
|---|---|
| meta name キーワード | meta Nameに挿入するキーワードの指定がある場合はご記入ください。 |
| meta name 説明文 | meta Nameの説明文に挿入する文章の指定がある場合はご記入ください。 |
| 文字コード | 使用される文字コードをご記入ください。 ご記入が無い場合は「SHIFT-JIS」での作成になります。 |
| DOCTYPE | ご使用になるDOCTYPEをご記入ください。 |
| ターゲットブラウザ | 基本的にはWindows XP IE6.0〜、FireFox2、2.0〜、Opera、Chromeになります。その他動作確認を希望するブラウザがある場合はご記入ください。 |
| JavaScriptの有無 | JavaScript仕様の可否をご記入ください。 |
| JavaScriptの使用箇所 | JavaScriptの使用箇所・種類についてご指定がある場合はご記入ください。ボタン部分のロールオーバー機能等、切り替わる画像が必要な場合は、変更後の画像もデザインデータ内にお入れください。 |
| ソースチェッカーの選択 | チェッカーの種類により重要視する部分がことなりますので、基準となるソースチェッカーをお選びください。 |
- 注意点
- ※受注後に内容の変更をご希望の場合は、納期・料金をご相談させていただくこともございます。
※選択されていない場合は、全ての記入が済んでからの作業となりますのであらかじめご了承ください。
ダウンロード1式の中のテンプレートに従ってディレクトリ構造をご記入ください。
画像フォルダやCSSファイルなどの格納位置のご指定もご記入ください。

- 注意点
- ※既存のサイトの場合(リニューアル・更新)は必要ありません。